728x90
반응형
안녕하세요, 린지입니다.
지난 시간에 테마 설정까지 해주었는데요.
<오늘은 상단 메뉴 바 만들기>

이렇게 내가 원하는 상단 메뉴를 만드는 법 그리고 거기에 따른 각각의 페이지 설정 & 연동 방법! 에 대해서 알아보겠습니다.
이 부분이 저는 좀 많이 헷갈려서 찾아보고 만지작거렸던 기억이 나네요.
왜냐하면 상단 메뉴를 만들어도 각각의 페이지를 연결하는 법이 잘 나와있지 않아서
메뉴는 여러 가지인데 클릭해서 보면 똑같은 페이지로 나오더라고요..
결론부터 말씀드리자면
1) 먼저 각각의 페이지 (컬렉션) 만들기
2) 상단 메인 메뉴 바 만들기
이 순서로 해주셔야 합니다. 자 따라오세요.

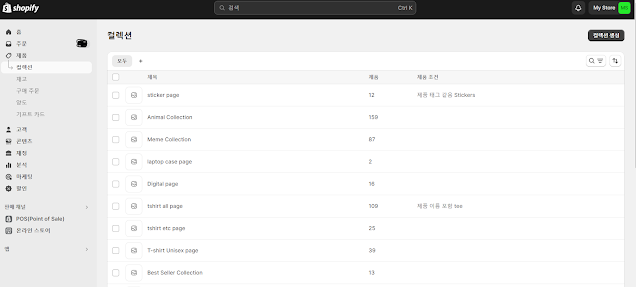
1) 쇼피파이(Shopify) 들어가서 제품 - 컬렉션 클릭

2) 오른쪽에 컬렉션 생성 클릭

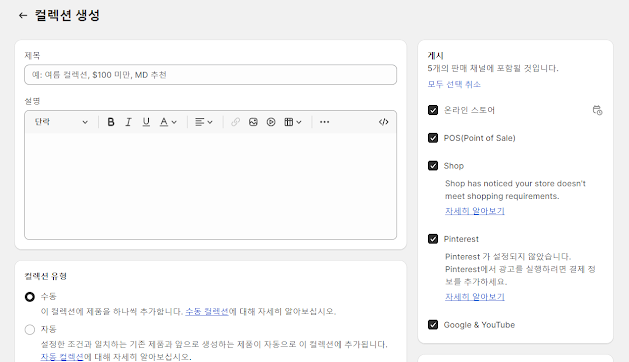
3) 제목 작성하기
이 페이지는 관리자(본인)만 보이는 부분이기 때문에 본인이 관리하기에 편한 제목으로 작성해 줍니다.
Tip으로
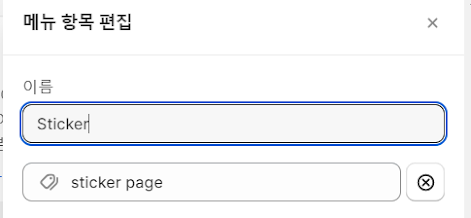
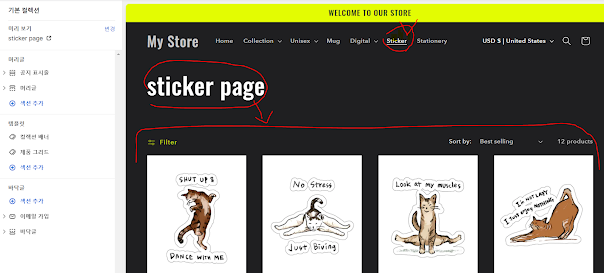
저는 컬렉션은 제목 뒤에다가 page를 붙여줬습니다.
ex) 상단 메인 메뉴에 Sticker를 만들 예정이면 컬렉션에는 Sticker page
이해 가셨나요? (안 됐으면 댓글로 남겨주세요.)

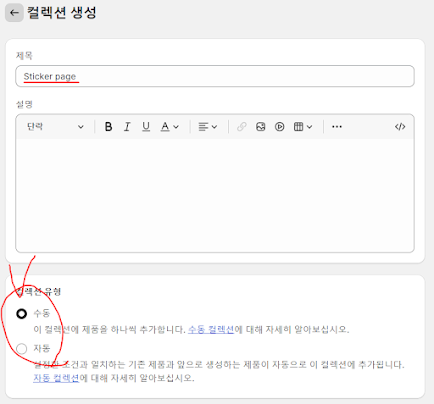
4) 다음 컬렉션 유형을 선택 - 저장
수동 - 제품 만들었을 때 내가 수동으로 메뉴 선택해서 넣어주기
자동 - 태그나 제목에 지정된 단어로 인해 자동으로 메뉴에 넣어짐
저는 수동으로 설정하는 편인데, 그 이유는 제품마다 메뉴 이동이 생길 때 이게 더 편한 거 같더라고요.

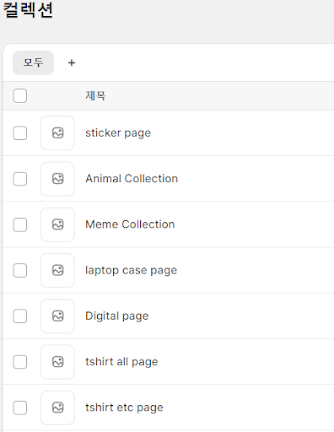
완성됐습니다. 엄청 많죠?
***이제부터 잘 따라오셔야 합니다.***

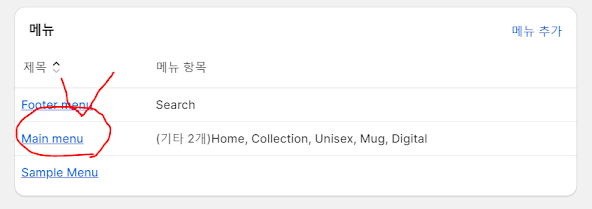
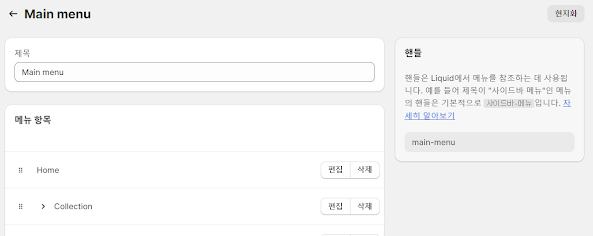
5) 왼쪽 메뉴 바에서 판매 채널 - 온라인 스토어 - 탐색 클릭


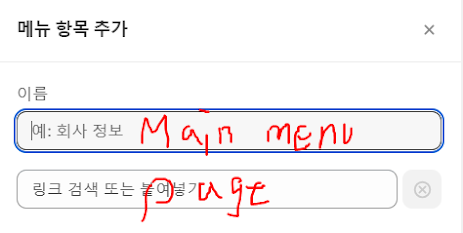
7) 아래쪽에 메뉴 항목 추가 클릭

글씨가 구리지만.. 설명하자면 첫번째 줄이 상단 메뉴에서 보이는 부분이고,
두번째 줄이 그 메뉴를 클릭해서 들어가면 보이는 페이지입니다. (아까 만들었던 컬렉션 부분이 여기임)

작성하고 변경 사항 적용 클릭 / 여기까지 하셨다면

아참 ! 안보인다면

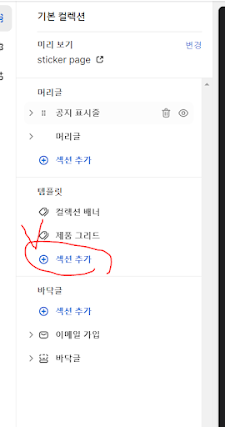
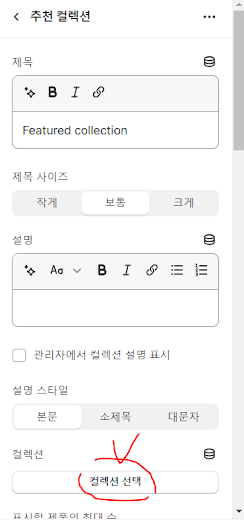
왼쪽 메뉴에서 템플릿 - 섹션 추가 - 추천 컬렉션 - 컬렉션 선택

어려운 부분있으면 댓글 남겨주세요.
씨유쑨 -
728x90
반응형
'쇼피파이(Shopify)' 카테고리의 다른 글
| 쇼피파이(Shopify) 테마 고르기 & 변경 - 나만의 사이트 쉽고 간편하게 제작하기 (0) | 2023.12.20 |
|---|---|
| 쇼피파이(Shopify) 언어 한글로 변경하기 - 나만의 사이트 쉽고 간편하게 제작하기 (2) | 2023.12.20 |
| 패시브인컴 만들기 쇼피파이, 프린티파이(Shopify & Printify) 이용- 디지털 노마드족 준비 (4) | 2023.12.20 |