728x90
반응형
안녕하세요, 린지입니다.
오늘은 프리미어 프로에서 원하는 템플릿 사용하는 방법에 대해서 배워보겠습니다.
Naver - Mogrt 다운로드 검색

전 이 블로그 들어가볼게요. 스크롤 내려보니 다운로드 하는 거 있네요. 클릭

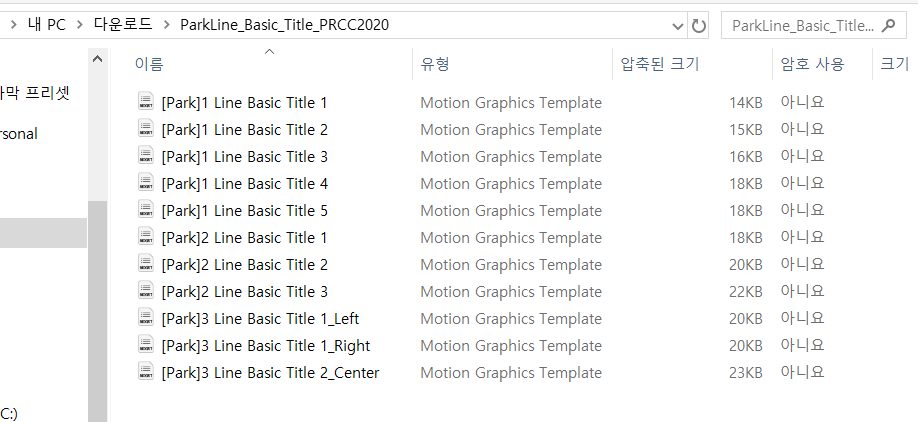
(다운받는 중. 압축도 풀어줍니다.)

이렇게 다운로드를 마치면
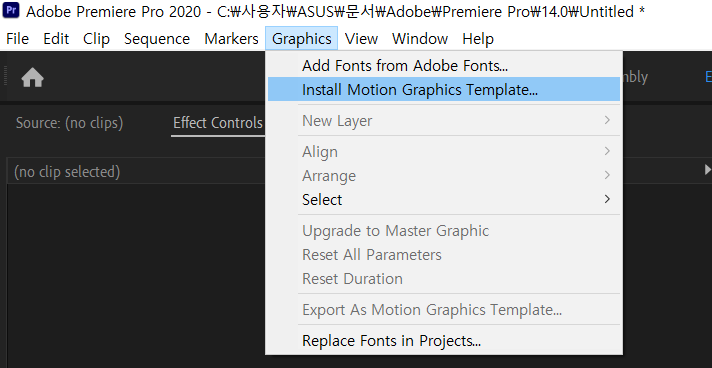
프리미어 프로로 돌아와서 Graphics - Install Motion Graphics Template 클릭

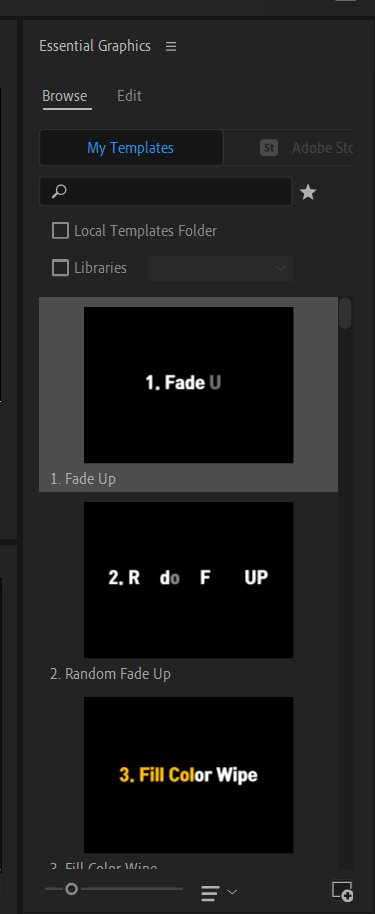
Essential Graphics 에 제가 다운받았던 템플릿이 나옵니다. (창이 안보인다면 Window - Essential Graphics 열어주기)

하나 선택해서 타임라인(Timeline)으로 가져옵니다.

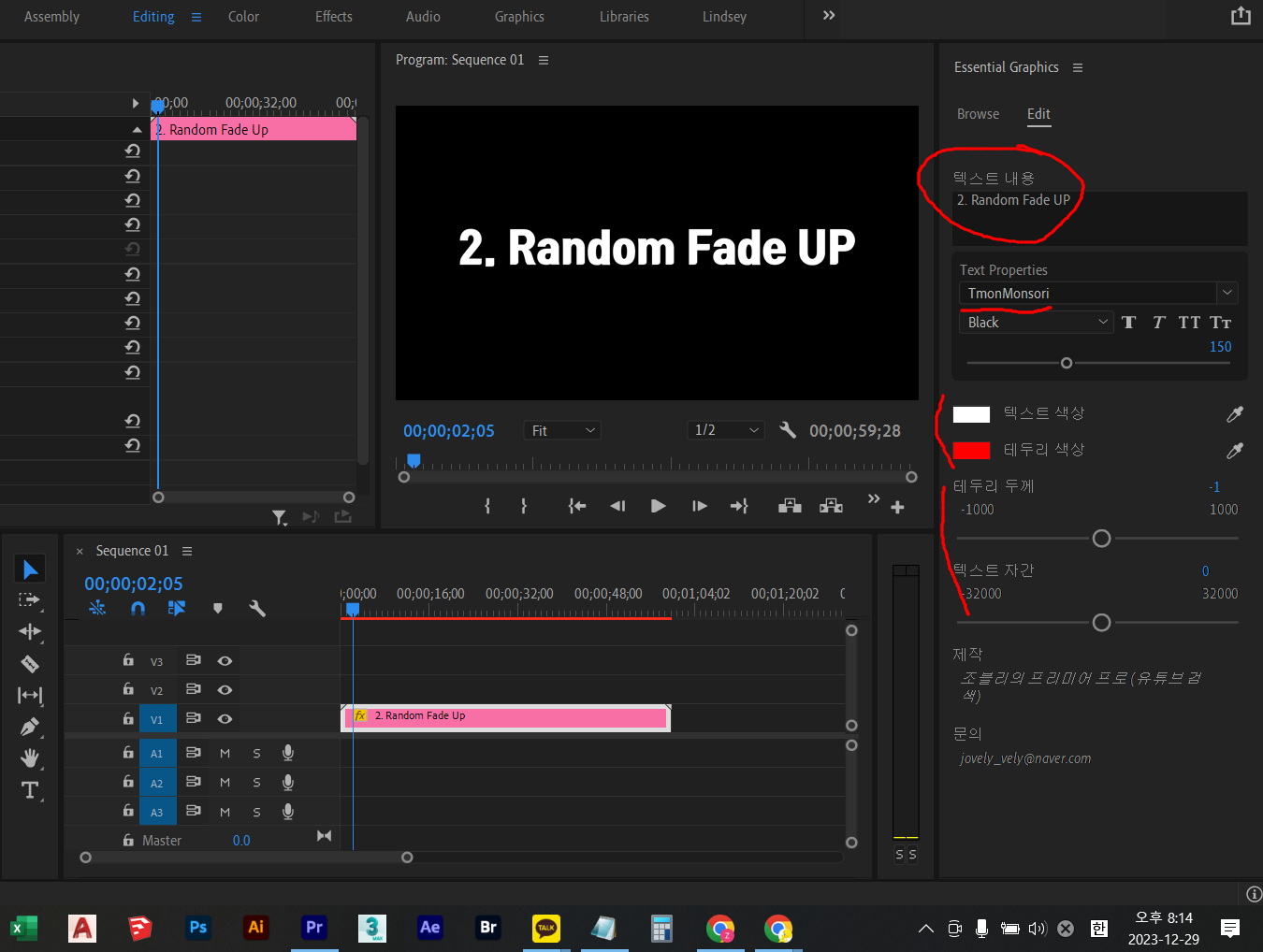
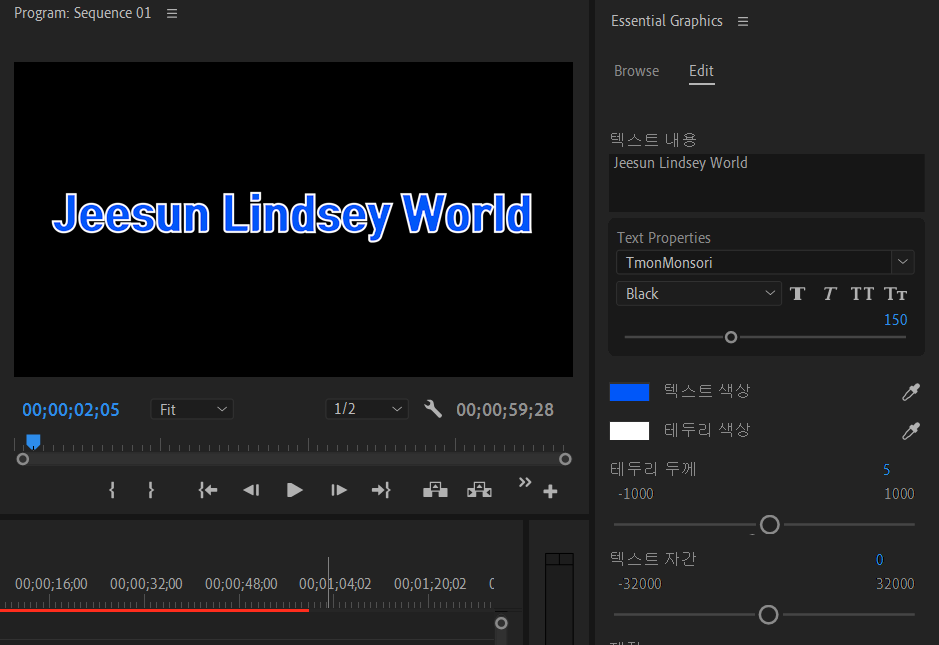
그런 다음 Edit 에서 텍스트 수정해줍니다.

결과물을 볼까요?
심심했던 텍스트가 재밌게 변했네요. 잘 사용하면 간단한 효과로 퀄리티가 올라가니 잘 사용해보도록 해요!
728x90
반응형